[Logo Design] Responsive Logos – レスポンシブなロゴ
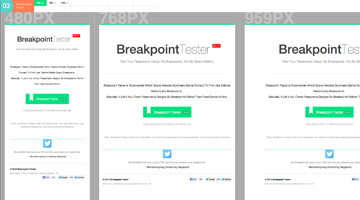
レスポンシブなロゴってなんじゃい?と思ったのでブラウザウィンドウの横幅をゴニョゴニョしてみたら、あぁそういう事ね、と納得しました。ロゴも実際、用途によっていろんなバージョンありますからね。レスポンシブ・レイアウトの手法でロゴの種類が変わるYOという実験的サイトです。ブラウザウィンドウを狭くすると、ロゴの中の要素が減っていくという手法が多いですね。作例の数はまだそれほど多くないけど、興味深い試みだなぁと思いました。