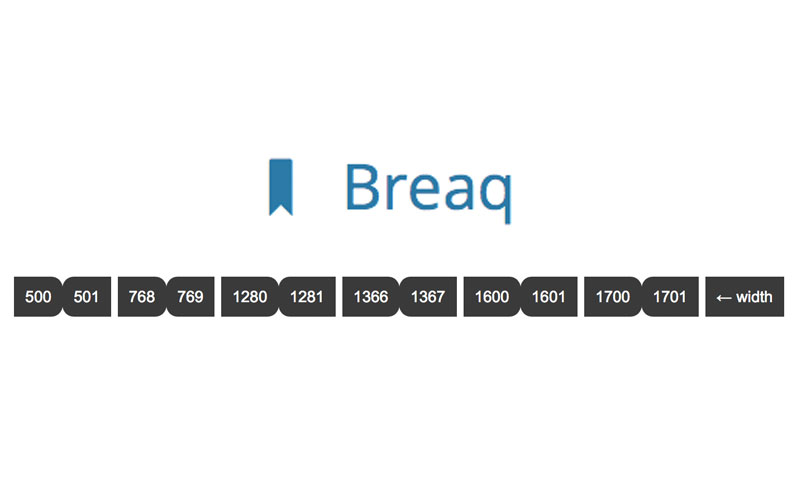
[Web Design] Breaq, a resizer bookmarklet – ページ内のブレイクポイントを一覧にしてくれるブックマークレット
ページ内のブレイクポイントを一覧にしてくれるブックマークレット。ページ内の「Breaq」って書いてある青いブックマーク部分をお気に入りなどにドラッグして使います。ブレイクポイントを調べたいページを表示した状態で、事前にブックマークに登録しておいたBreaqをクリックすると、ページ内のブレイクポイント一覧がブラウザウィンドウ右下に出力されます。境目や各BPの位置付けなどが分かりやすく、シンプルに知りたい情報だけに機能が絞られてる点がとってもナイス。常用ブックマークレットフォルダに突っ込んでおきました。