[Web Design] Free Responsive Testing Tool – レスポンシブレイアウトの動作確認を行えるオンラインツール
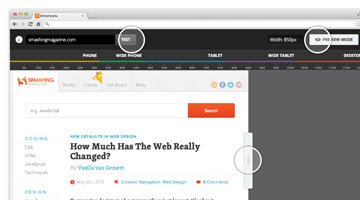
レスポンシブレイアウトで制作したサイトの動作確認を行えるサイト。サイトトップでは使い方の紹介があるので、「Start Testing」をクリックする事で実行できます。テスト実行後、ページ左上にあるURL入力欄に対象サイトのURLを突っ込むと、画面下部に対象サイトがロードされます。画面上部にはスマートフォンやタブレット、デスクトップPCのおおよそのピクセル数が定規で表示されてるので、確認したいウィンドウ幅に取っ手を調整する事で簡単に確認ができます。「そんなの別にブラウザのウィンドウ幅変えればイイじゃん」と思うかもしんないけど、Macでフルスクリーン表示してる場合とか、あとウィンドウ幅あんまし変えたくない場合なんかに便利です。さらにページ右上にあるプレビューモードを使うと、iPhoneやiPadの画面に表示した際の簡易的なプレビューが行えます。レスポンシブサイトのプレビューツールとしてはなかなか高機能で優秀かと。ナイスです。