[Web Design] Breakpoint Tester – レスポンシブレイアウトにおけるブレイクポイント設定のテスター
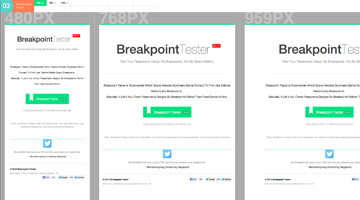
レスポンシブレイアウトでサイトを作った際に、各ブレイクポイントの指定結果を一括で確認できるオンラインツール。ブックマークレットとして配布されているので、ブラウザのブックマークに追加して使います。調べたいサイトを表示してブックマークを実行すると、対象サイトにいくつのブレイクポイントが指定されているか、それぞれWidth何ピクセルに指定されているか、各レイアウトでどのように表示されるのかを1ページで確認できます。いやこれ素晴らしいですね。いちいちブラウザウィンドウを縮めたり広げたりする必要がなくて確認の手間が省けそうです。早速Safariのブックマークに突っ込んでおきました。