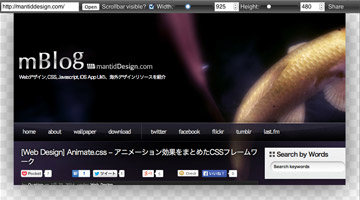
[Web Design] responsivepx – レスポンシブレイアウトのサイトで指定したブレイクポイントの動作確認をピクセル単位で行えるサイト
レスポンシブレイアウトのサイトで指定したブレイクポイントの動作確認を、ピクセル単位で正確にテストできるサイト。まずはサイト上部にテストしたいサイトのURLを突っ込みます。ちなみにこれはローカルのサイトでもテストできるそうです。URLを突っ込むとサイトがロードされるので、あとはWidthとHeightに数値を入れる事で動作確認が行えます。「こまけぇこたぁいいんだよ! ブラウザウィンドウドラッグすりゃいいじゃねぇか!」と言われると確かにそうなんですが、ピクセル単位でテストしたいという神経質な方や、ブレイクポイントが2つ以上あるサイトで厳密にテストしたい場合なんかにいいですね。ちなみにこのブログはレスポンシブレイアウトではありません。テーマはすでにできているんだけど、細かい事情でなかなか公開できなくて・・・。