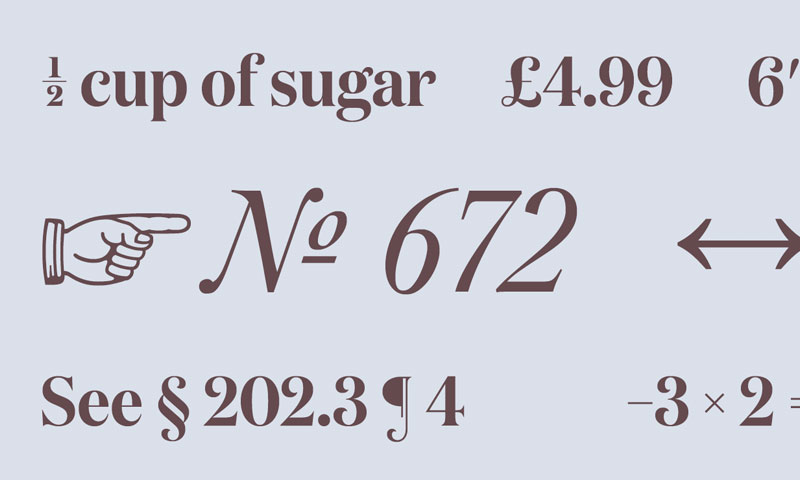
[Typography] Typography Cheatsheet – あの文字どうやって出すの?って時に便利なチートシート
文字入力してる時に「あの文字どうやって入力するの?」ってなる事、たまにありますよね。記号とかちょっと変わった文字とか、ウムラウト付きのアレとか。そんな時に便利なチートシートです。入力したいだけならコピペして使えますし、何度も入力するならキーストロークも知る事ができます。マルCとかマルR、あとTMマークとか通貨記号なんか頻度高そうです。ちなみにMacユーザーなら好んで使いたい「」アップルマークは、「Shift + Option + k」で入力できます。これ豆な。