[Prototyping] 10 Completely Free Wireframing and Mockup Tools – ワイヤーフレーム制作に役立つツールまとめ
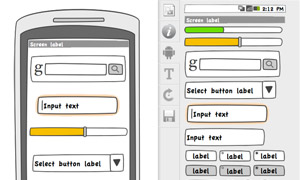
ワイヤーフレーム制作(プロトタイピング)に役立つツール類がまとめられた記事。ブラウザ内で使うオンライツールや、Firefoxプラグイン、DLして使うローカルアプリなど色々あります。Webディレクションなんかをしてる人なんかにオススメ。自分はこの手のはだいたいイラレで書くけど、プロジェクト内にイラレ使えない人がいたりするとアレだしナニなので、オンラインツールを使うようにした方がイイのかなぁとかたまに思います。間違ってもパワポで描こうなんて思いませんが。