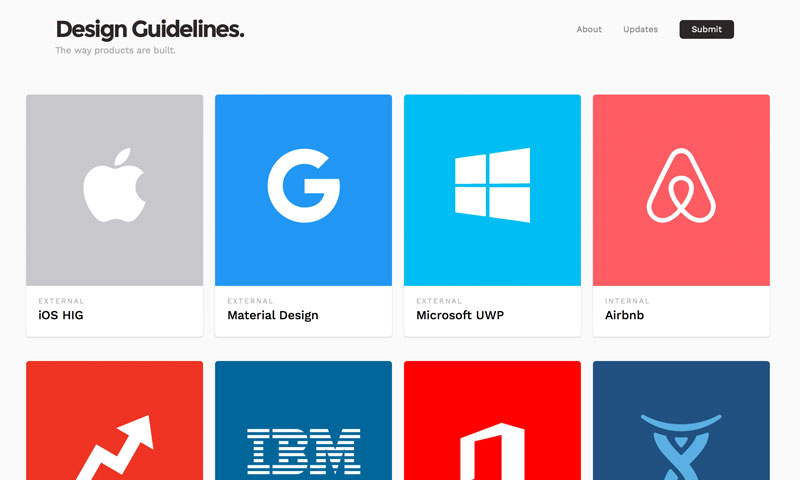
[UI Design] Design Guidelines. – IT企業各社のデザインガイドライン資料まとめ
AppleやGoogle、Microsoft、Airbnb、IBM、Salesforce、Ubuntuなどの各IT企業が展開するプラットフォームに関するデザインガイドラインをまとめたサイト。AppleならiOS、GoogleならMaterial Design、MSならUniversal Windows Platformにおけるガイドラインが紹介されており、サイト内から直接資料に行く事ができます。各プラットフォーム用にUIデザインする際の資料として知っておくと便利ですねこれ。