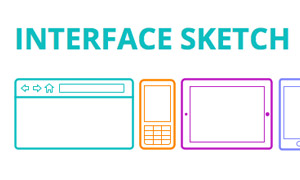
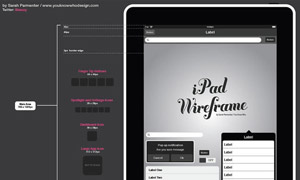
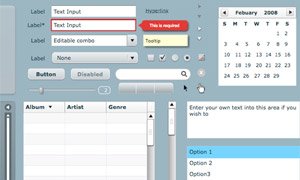
[Prototyping] Inspiring UI Wireframe Sketches – 興味深いワイヤーフレーム作例
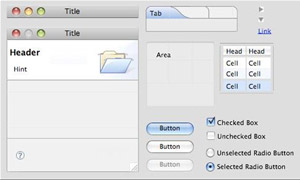
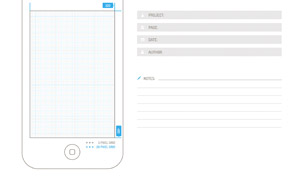
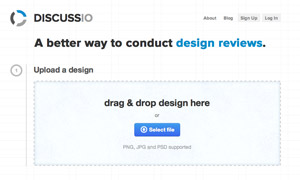
ワイヤーフレームというのは“成果物”ではなくプロセスにおいて必要なものなので、それを“作例”と呼ぶにはちょっと語弊があるんだけど、他人の描くワイヤーフレームって実際あまり目にする機会がないですよね。なのでこういうまとめ記事はわりと貴重かなと思ったので紹介。デザイン対象はMobileAppだったりWebサイトだったり色々です。中にはものスゴく丁寧に作り込んでる人もいます。自分も似たような仕事してる立場なんですが、これ見て「ぽこたんこんなに丁寧に作った事ないお・・・」とか思いました。いやーもっとちゃんと仕事しないといけませんな。