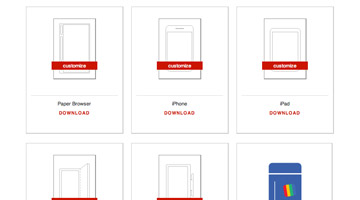
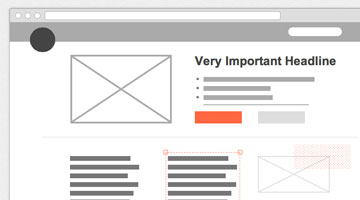
[PDF] Wireframing — generatedpaper.com: free printable papers for the daily use – ワイヤーフレーム描く時に便利なPDF
WebやMobileAppのワイヤーフレームを描く際に便利なPDF。WebブラウザウィンドウやiPhone、iPadなどのガワをPDFからサクっと印刷する事ができます。こういうPDF配布サイトっていくつかあるけど、ここではTVのガワも配布されてます。これアレですかね、いずれ出てくるスマートTVに対応するためのアレですかね。個人的にはAndroidベースのスマートTVとか誰得やねんって思うんですけどね。それでもAppleが出すんだとしたら「ひゃっはー!」なんでしょうけど。デザインの前段階やディレクターやってる人にちょうどいい素材。
Wireframing — generatedpaper.com: free printable papers for the daily use