[Apple Watch] Facer – Apple Watchの盤面カスタマイズアプリ
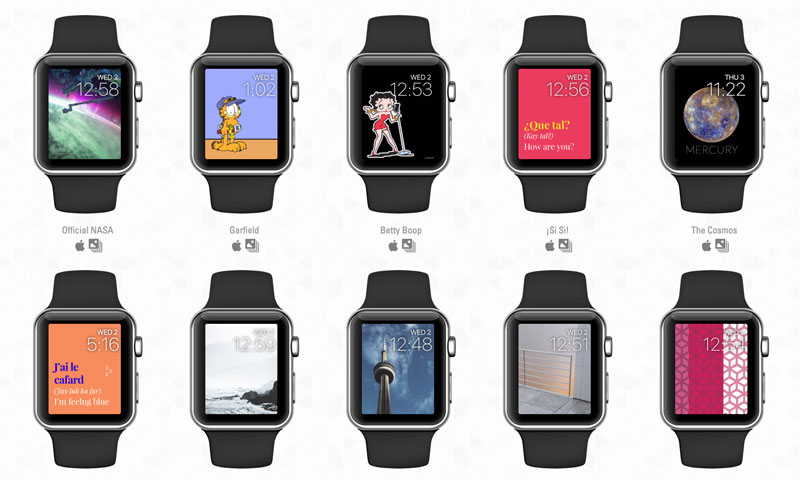
Apple Watchの盤面をカスタムできるアプリ。元々Android Wearの盤面カスタムアプリだったFacerが、Apple Watchにも対応したそうです。Android Wearとか1mmも興味ない俺はこのアプリの存在自体全く知らなかったけど、どうやら時計の針なども含めて結構細かくカスタムできるものだそうです。その点Apple Watchはカスタムできるのがせいぜい壁紙だけなので、外部アプリを使った際のカスタムの幅もそれに縛られてしまうのが少々アレではあります。見た感じ、キャラクターなどの権利ものもあるので、そういうの好きな人にはイイかもしれません。ちなみに単純に画像としてWatch Faceを探す際には、Apple Facesあたりがオススメです。