[Code Snipet] 11 Websites for Code Snippets – コードスニペットを扱うサイトまとめ
Web制作で使えるコードスニペットを紹介するサイトをまとめた記事。CSSやHTML、Javascript、PHPなどの各種コードスニペットが紹介されてます。コーダーやプログラマーの人にオススメ。CSSDeckあたりは自分もよく見ます。
Web制作で使えるコードスニペットを紹介するサイトをまとめた記事。CSSやHTML、Javascript、PHPなどの各種コードスニペットが紹介されてます。コーダーやプログラマーの人にオススメ。CSSDeckあたりは自分もよく見ます。

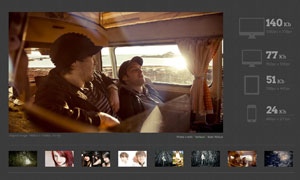
画像をディスプレイサイズに最適化してくれるPHP。小さいディスプレイで見てるユーザー向けに、画像の解像度(=ファイルサイズ)を小さくしてくれるというもの。モバイル環境はWi-Fi接続でない限り帯域が狭いので、PCサイトと同じ物をそのまま表示させていてはユーザーを待たせる事になります。こいつを導入すれば、ウィンドウサイズの小さいマシンではそれだけ小さくした画像を転送する事で、ユーザーを必要以上に待たせません。レスポンシブレイアウトを導入したサイトにおいて使い勝手が良さそうです。

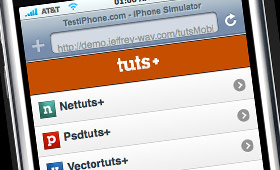
jQueryを使った、サーバサイドによるRSSリーダー。jQueryの使いどころは、いわゆるiPhoneライクな画面遷移UIの部分に使われていて、RSSの読み込みそのものはPHPで行っているようです。複数サイトを登録でき、個別記事のRSS整形までを行ってくれます。ひとつのモバイル対応サイトのようにも見えるので、RSSは吐いてるけどiPhone対応はコストがかかる、なんて場合にこれで代用するってのも手かもしれません。

サイト制作をする上で、たまに必要となってくる別ページの読み込み。これにはいくつか方法があって、一番手っ取り早いのがiframeによる読み込み。けどこれって縦幅の調整に困る上にあまりスタイリッシュじゃない(Javascriptを使って高さを自動調整する事もできますが)。そんなわけでページ内にインクルードしたいと思った時に使える2つの手法を紹介します。というか最近仕事で必要だったので、せっかく作ったんだからその備忘録みたいな感じ。

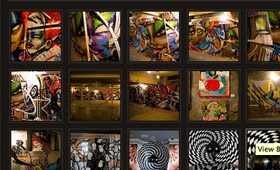
Flickrをベースにしたフォトギャラリーというと、わたくしも以前こんなものを作りましたが、ここで紹介されているのはもうちょっとちゃんとしたものです。サムネールをクリックすると、ちゃんとサイト内で大きい画像が表示されます。デモページはこちらから。設置には多少PHPの知識がいるっぽいけど、基本的にチュートリアルに沿ってやればイケそうな感じです。Flickr API Keyの取得も必要となります。ただのFlickrバッジではなく、ちゃんとしたフォトギャラリーをサイト内に設置したい場合にいいですね。

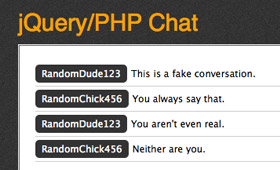
ウェブチャットってちょっと懐かしいな、とか思っちゃう人はアレですね、そこそこネット歴の長い人ですよね。けど以前はこういう場に集まってゲームの話やら猥談やらをしていたわけです。そんなウェブチャットを今の技術を使って表現したPHPスクリプトが紹介されてます。記事下部から動作デモとソースのダウンロードが行えます。Skypeなどの普及で今となってはあまり有用性が感じられませんが、避難場所くらいには使えるかな、とか思いました。

シンプルなコンタクトフォームのPHPスクリプト。最近じゃデザインに凝ってたり、AJAXを使った入力フォームなどの多機能なものもありますが、これはとってもシンプルな内容です。エラー文はページ遷移なしで表示され、またスパム対策のための文字入力フォームも用意されています。こういうシンプルなスクリプトはカスタマイズも容易で、使い勝手がいいですね。