[Web Design] Adaptive Images – 画像をディスプレイサイズに最適化

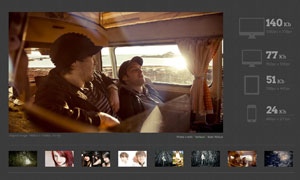
画像をディスプレイサイズに最適化してくれるPHP。小さいディスプレイで見てるユーザー向けに、画像の解像度(=ファイルサイズ)を小さくしてくれるというもの。モバイル環境はWi-Fi接続でない限り帯域が狭いので、PCサイトと同じ物をそのまま表示させていてはユーザーを待たせる事になります。こいつを導入すれば、ウィンドウサイズの小さいマシンではそれだけ小さくした画像を転送する事で、ユーザーを必要以上に待たせません。レスポンシブレイアウトを導入したサイトにおいて使い勝手が良さそうです。
