[Web Design] 13 Sexy Sign-up Forms – 入力フォームのデザイン例

ウェブサイトにおける入力フォームをクールにデザインした例を集めた記事。なんか今日はこの手のクールサイトまとめ記事ばかりっすね。フォームのデザインってわりと後回しになりがちだけど、細かい所までデザインされているサイトって好感持てますね。仕事きっちりというか。デザイン案のネタ帳として、コーディングのお手本として。

ウェブサイトにおける入力フォームをクールにデザインした例を集めた記事。なんか今日はこの手のクールサイトまとめ記事ばかりっすね。フォームのデザインってわりと後回しになりがちだけど、細かい所までデザインされているサイトって好感持てますね。仕事きっちりというか。デザイン案のネタ帳として、コーディングのお手本として。

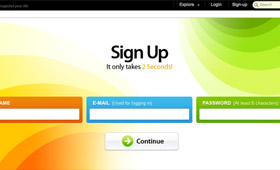
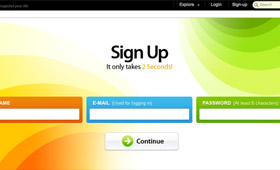
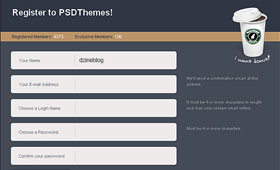
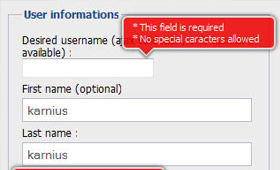
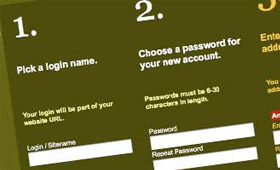
サインアップやユーザー登録など、フォームが主体となるページデザインのナイスな例がまとめられた記事。フォームデザインって実はとても重要で、ここで紹介されているページはどれも高いレベルでデザインされてます。見た目をクールにデザインするだけでなく、分かりやすい入力欄の並びとアラートの表示、入力した文字を適度な大きさで表示するなど、デザイナーが気を配るべき点に改めて気づかせてくれます。
Interface Design Inspiration | 30 Impressive Ways to Design Sign-Up Page/Form

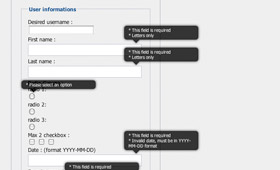
メールフォームや登録フォームなどに入力する際に、ページ遷移なしで表示される注意書き、まぁいわゆるフォームバリデーションですが、jQueryを使ったプラグインがまとめられてます。jQueryに限定している点が個人的にナイス。こうしたJSを使ったチェック法は、「入力→送信→ここの書式違うよ→再入力→ここも違うよ→ヒステリ」という流れを防ぐ事ができます。ユーザー登録のあるサイトでの機会損失防止に使えそうです。

ウェブにおける重要な要素である入力フォームのスタリングについて、チュートリアル15例をまとめた記事。こうするとかっこイイフォームになるYO!といった内容です。フォームのスタイリングって結構メンドいんですよね。mBlogではFun with forms – customized input elementsあたりの手法を使って、画像に置き換えています。そのままじゃちょっと素っ気ない入力フォームに一手間加えたい時に是非。

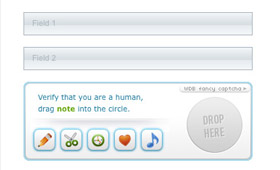
フォームの機能面、デザイン面を拡張するjQueryプラグインのまとめ記事。パスワードの安全性チェック、ドロップダウンのチェックリスト、オートコンプリート、ボックスハイライト、フォームパーツのデザイン置換、Lightboxのようなオーバーレイ表示、フォーム入力補助、インプット内容のマスクツール、アップローダーなどが紹介されてます。ログインフォームのあるサイトや、お問い合わせなどにおけるちょっとした機能追加をしたい場合に使えそうです。

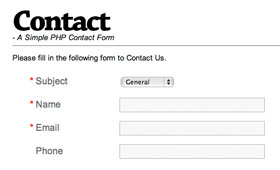
シンプルなコンタクトフォームのPHPスクリプト。最近じゃデザインに凝ってたり、AJAXを使った入力フォームなどの多機能なものもありますが、これはとってもシンプルな内容です。エラー文はページ遷移なしで表示され、またスパム対策のための文字入力フォームも用意されています。こういうシンプルなスクリプトはカスタマイズも容易で、使い勝手がいいですね。

フォームに関するjQueryプラグイン。Javascriptを使った様々なフォーム表現や、機能拡張について書かれた記事。その一部を紹介すると、ページ遷移なしの投稿完了ページの表示、ユーザーの入力補助、フィールドハイライト、ToolTip表示、Ajaxを使ったオートコンプリート、スライドを使ったかっちょいいログインパネル、ワードプレスでプラグインを使わないコンタクトフォームなどがあります。フォームに関するものだけあって、見た目よりも実用性が重視されてます。ユーザーに便利だと思ってもらえる気配りって大事ですな。

クールにデザインされたブログのコメントフォームが36例紹介されてます。恥ずかしながら、わたくしフォームをちゃんとデザインするってのを覚えたのがつい最近でして、1度やっちゃうと「あーこうやってんのね」みたいな感じで色々と気づく点が多いですな。ブログのコメント欄だけでなく、あらゆるテキストエリアに応用が利くので、フォームをデザインする時のネタ帳に是非。