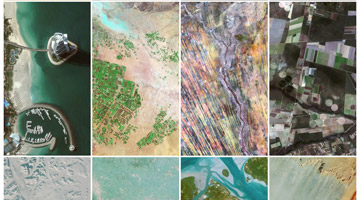
[Wallpaper] Aerial Wallpapers – 航空写真のiPhone 6 Plus用壁紙
iPhone 6 Plus用の、航空写真壁紙を集めたサイト。Plusの解像度なので、無印6でももちろん使えます。サムネールにマウスオーバーした後、虫眼鏡のアイコンクリックで元画像を表示できます。気に入ったものだけダウンロードする事も、すべての画像をまとめてダウンロードする事もできます(Download Allというリンクがあり、226MBです)。自分も6 Plus使ってますが、解像度が高いのでなかなか壁紙見つからないんですね。こういうまとめはなかなかナイス。