[Icon Design] After iOS 7 icons – iOS 7以降、アイコンデザインはどう変わったか
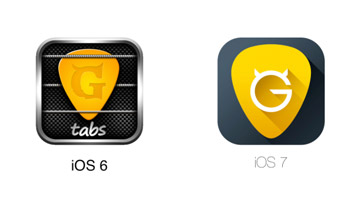
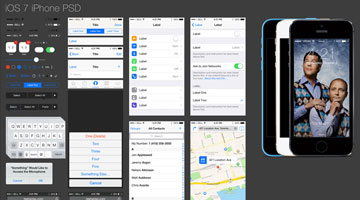
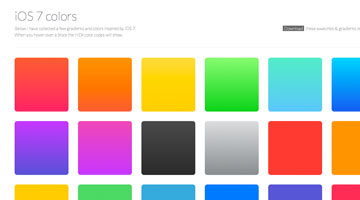
iOS 7以降、Appのアイコンデザインはどう変わったかについて、BeforeとAfterで比較したTumblrブログ。Apple純正のアイコンの比較記事はiOS 7の公開前後によく見られたけど、ここでは主にサードパーティー製アプリのアイコンの変化を比較してます。いやこれ興味深いっすね。基本的にどのアプリもシンプルなフラットデザインに変わってるんだけど、その手法というのが主に「グラデーション」、「ドロップシャドウ」、「テクスチャ」の排除なんですね。それにアイコン内におけるシンボルやロゴマークのミニマル化が加わり、手数が減った分デザイナーの力量が問われるデザイン手法となってます。いわゆる引き算のデザインで、iOS 7のデザインフィロソフィーに沿う形でリデザインされてる場合が多いという印象。アプリアイコンをデザインする際の参考になりそうです。