[Sketch Plugin] Egmont plugin – SketchでiOS角丸を描けるようになるプラグイン
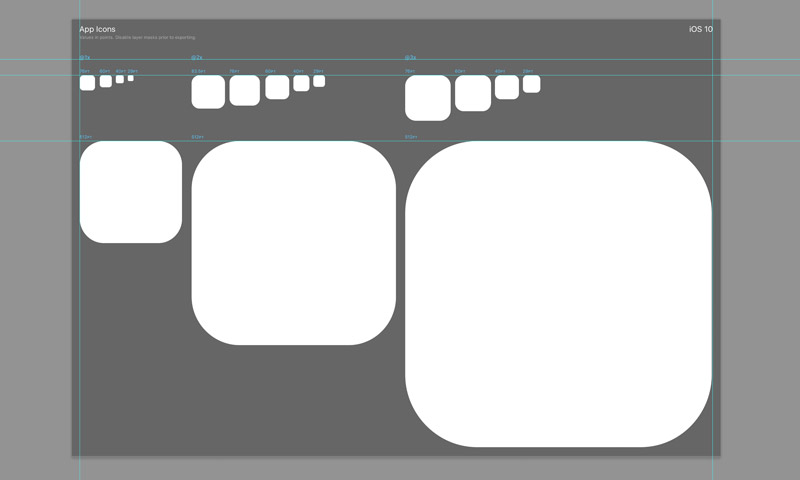
iOS 7から変わったアイコンの角丸のカーブを、Sketch内でも描画できるようになるプラグイン。サイト内では「Squircle shapes」と言われていますが、どうやらこれ「Square Circle」の事みたいです。ただ角がラウンドした四角形ではなく、カーブの始まりは緩やかで徐々にキツくなっていくという、独特のシェイプの事を指しているようです。実際このカーブって簡単に描けないので、数値指定するだけで描画できるようになるこのプラグインは、iOS AppのUI制作には便利に使えそうです。ちなみに通常の角丸とSquircle角丸の違いはこのGif見ると分かりやすいかも。