[Web Design] 50 CSS and JavaScript Tools, Frameworks and Libraries from 2015 – CSS, JSに関するツールやフレームワークをまとめた記事
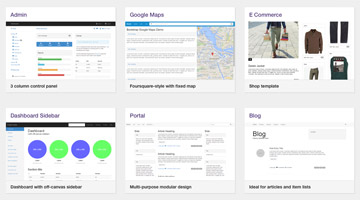
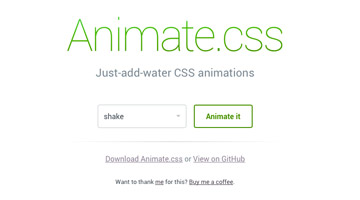
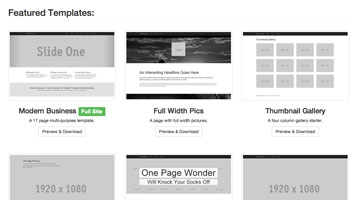
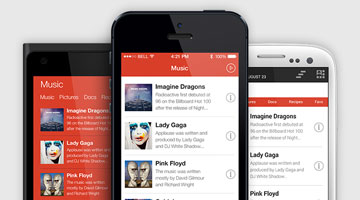
CSSやJSに関するツールやフレームワーク、ライブラリなどを50個まとめた記事。2015年の、とあるので、比較的最近のものばかりが集められているようです。記事内でカテゴリ分けされていて、上からCSSツール、レスポンシブレイアウトのためのWebフレームワーク、マテリアルデザインのフレームワーク、ちょっとしたCSSツール、JSライブラリ・フレームワーク、Webアプリとなっています。こういう記事って、ダラダラ見てるだけでも新しい発見があったりしますね。
50 CSS and JavaScript Tools, Frameworks and Libraries from 2015