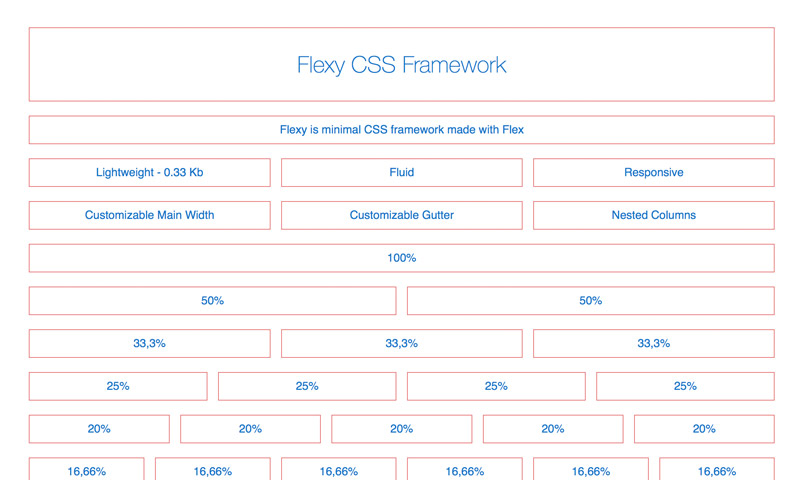
[CSS] Flexy CSS Framework – ミニマルなCSSフレームワーク
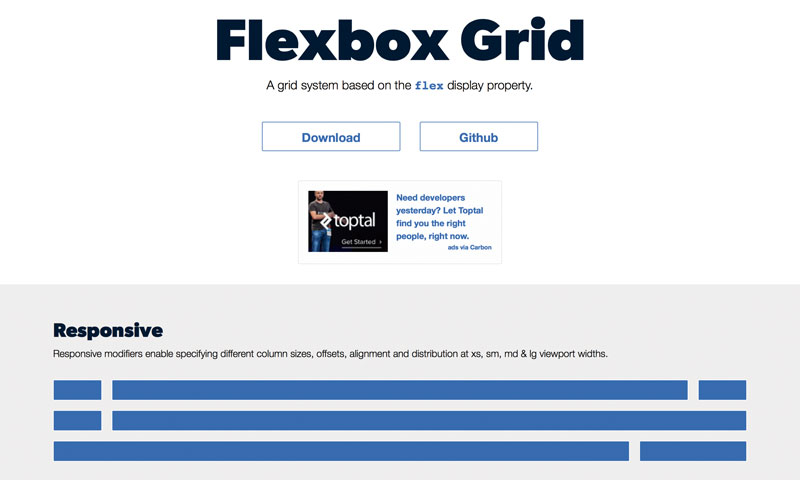
機能をほぼグリッドレイアウトに絞ったミニマルなCSSフレームワーク。ダウンロードや詳細なドキュメントはGithubから確認ができます。特徴としてはまずファイルサイズが軽量な事。Row(行)内のカラム幅をパーセントで指定できる事。Bootstrapの12分割システムよりも細かい指定ができます。あとFruidカラムを設置できる事。これはカラム幅を指定せず配置する事で、数値指定したカラム以外の残りの幅いっぱいに使えるという指定。Fruidカラムは1つのRow内に複数配置できるようです。Bootstrapのような多機能なフレームワークは必要なくて、ただグリッドレイアウトができればそれでいい、というシンプルな機能を求める人向けのフレームワークという印象でした。