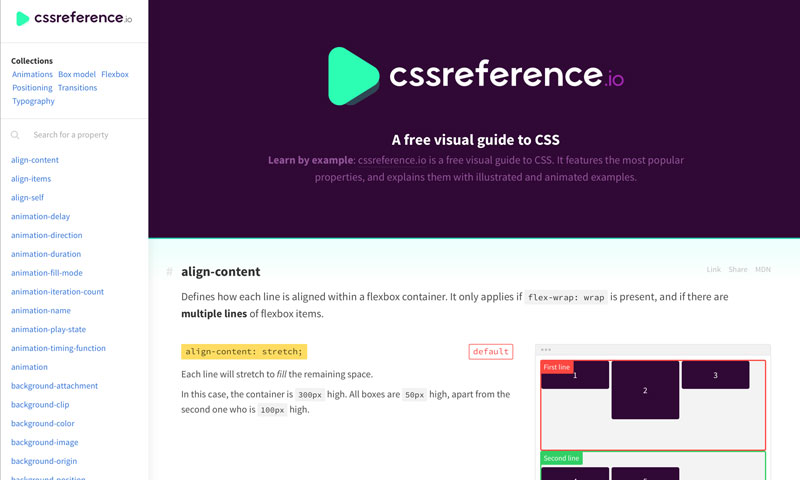
[CSS] cssreference.io – CSSプロパティ名から効果を学べるリファレンスサイト
CSSプロパティ名ごとに、分かりやすく画像で説明がされたリファレンスサイト。ページ左に並んでるプロパティ名をクリックすると、どのように使うのか、また指定するとどういう結果になるかを説明してくれます。いわゆる正引きのリファレンスサイトなんですが、アニメーション関連のものは実際にサイト内で再生できたりして、とても丁寧な印象です。あとFlexboxやAnimations、Box model、Typographyなどは固有のページにまとめられている点も分かりやすい。CSSの基礎をこれから学ぼうという人にちょうど良さそうな感じのコンテンツです。