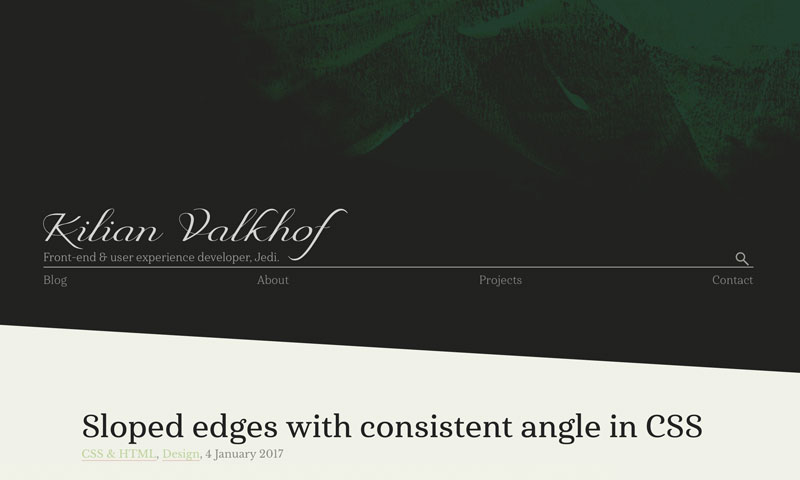
[CSS] Sloped edges with consistent angle in CSS – 斜めのコンテンツ区切り法色々
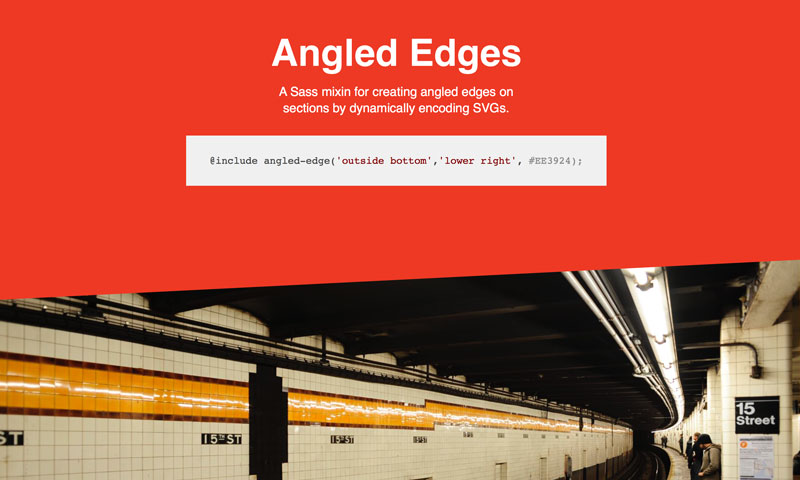
斜めにコンテンツを区切る手法を複数紹介した記事。記事内では3つのやり方が紹介されており、1つはボックス要素全体を傾けて、中のコンテンツだけ傾きを戻すというもの。もう2つはボックス要素の後(::after)に空コンテンツのボックス要素で刈り取るというもの。最後はclip-pathのpolygonでクリッピングマスクするというもの。エッジ部分を斜めにするだけでもこれだけのやり方があるんですね。手法によって対応できるブラウザも変わってくると思うので、斜めエッジやりたい時の参考になりそうです。