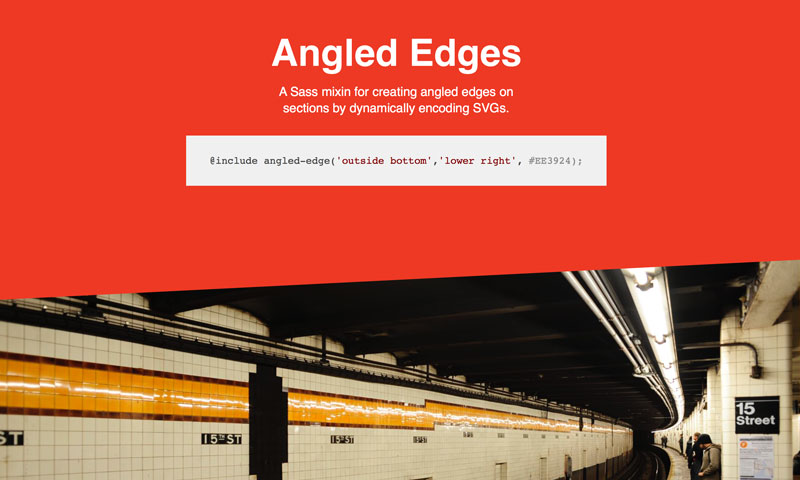
[Web Design] Angled Edges – コンテンツエリアの境目を斜めにできるSCSS
たまに目にする、コンテンツの境目の背景色を斜めにするデザイン、アレをサクっと導入できるSCSS。導入は簡単で、ダウンロードした「_angled-edges.scss」をメインのSCSSファイルから読み込むだけ。mixinを使って斜めってる角度の調整なんかもできます。斜めになっている部分はSVGで描画されるので、様々な形や色に対応できるようです。境界線を斜めにすると動きを出せるのでイイですね。導入も簡単だし早速何かに使おうと思ってます。