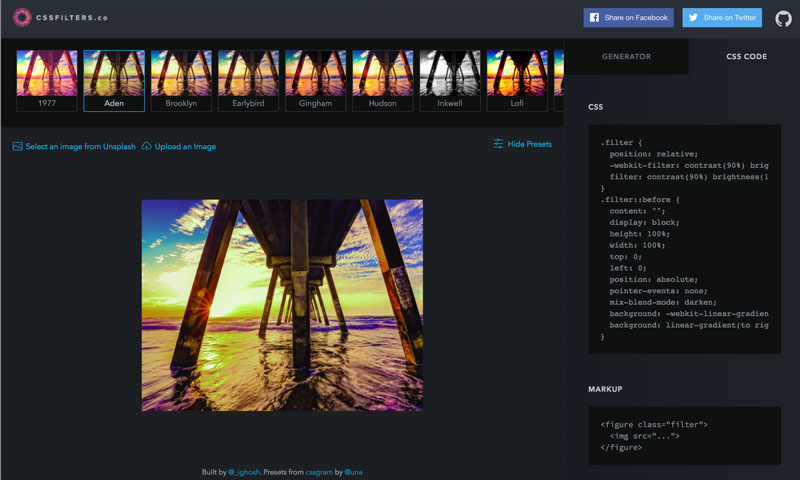
[Generator] cssFilters.co – CSSフィルターの効果をリアルタイムに確認できるサイト
CSSフィルターの効果を、リアルタイム確認しつつ調整できるサイト。まずは画面上部にあるフィルター一覧から求める効果に近いものを選び、次に右側にあるスライダーを使って微調整します。納得のいくフィルターができたら「CSS CODE」タブ内にCSSコードが生成されているので、あとはそれをコピペして使うだけです。もちろんプリセット画像だけでなく、任意の画像をアップロードして使う事もできます。CSS直書きするよりもPhotoshopのように直感的に操作できるのが利点です。