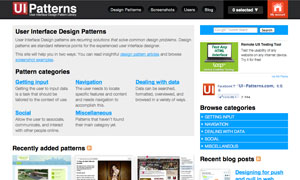
[Web Design] UI-Patterns – パーツごとにWeb UIの作例を集めたギャラリー
Webサイトのパーツごとの作例を集めたギャラリーサイト。“Screenshots”からギャラリーを見る事ができます。アカウント登録、ブログの記事、コメント欄、ディザーページ、エラーページ、Modal表示、ナビゲーション、タグ、サムネールなどの各種カテゴリーがズラっと並んでるので、見たいパーツのみを抽出してブラウズできます。カラーによるフィルタリングなどもでき、また自分でスクリーンショットを投稿する事もできます。デザイナーのネタ帳としてナイスなギャラリーサイト。