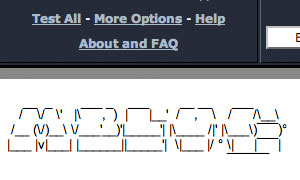
[Generator] Text Ascii Art Generator – テキスト情報→AAに変換してくれるジェネレーター

入力欄にタイプしたテキストをAAに変換してくれるジェネレーター。この手のサービスは他にも色々あるけど、フォント(この場合はAAで作る文字の形)をたくさん選べる点でナイス。かなり多くの字体がプルダウンから選べます。ただし英語圏のサービスなのでアルファベットしか通りません。日本語は変換できません。使い道何があるだろう・・・メールの署名? けど最近あんまし派手な署名とか見かけないしなぁ・・・。まぁその内何か使い道が出てくるかも。