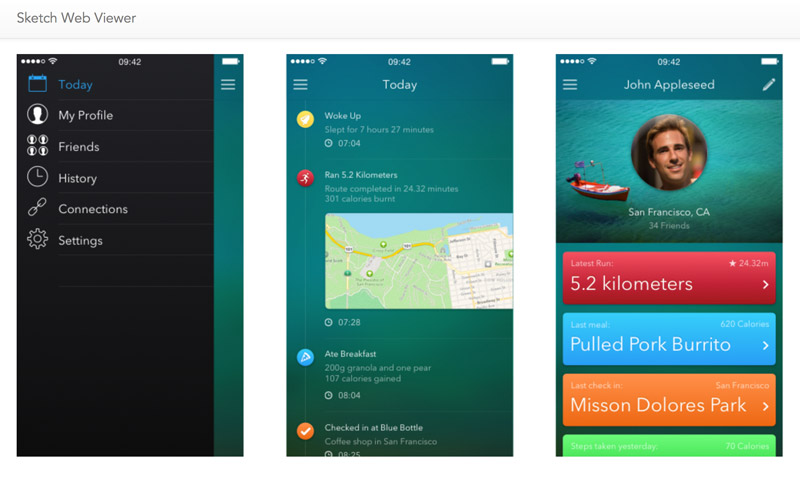
[Web Application] Sketch Web Viewer – Sketch 43ファイルのビューアー
Sketch 43ファイルのオンラインビューアー。Sketchの現行バージョンは42だけど、次の43からはファイルの構成が大きく変わるそうです(この記事で詳しく解説されてます)。で、そのSketch 43のファイルをオンラインで簡単に確認できるサイトがこれ。サイト内に放り込むだけで見るする事ができます。とは言っても今手元にSketch 43ファイルがある人はそうそういないと思うので、サイト内に用意されているDemo fileを使う事でどういうものか試してみる事ができます。まだSketch 43 Betaを使ってない人や、手元にSketchがない状態で内容を確認したい時なんかに使えそうです。