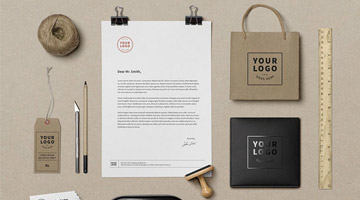
[Print Design] Ultimate Collection of Free High Quality PSD Mockups To Showcase Your Print Designs – 印刷物のデザインに便利なモックアップPSDまとめ
印刷物をデザインする際に便利なモックアップPSDをまとめた記事。印刷物と言っても色々ありますが、記事内では名刺、ロゴ、ポスター、カタログ、マガジン、パッケージ、衣類、ビジネス印刷物の一式に分けて紹介されてます。それぞれリンク先からPSDがダウンロードできるようになっているので、極端な話ロゴの部分だけを変更すればすぐにでも使えそうです(個人的にはそういうインスタントなもの作りは好きではないですが)。テンプレート探しの時に便利そうです。
Ultimate Collection of Free High Quality PSD Mockups To Showcase Your Print Designs