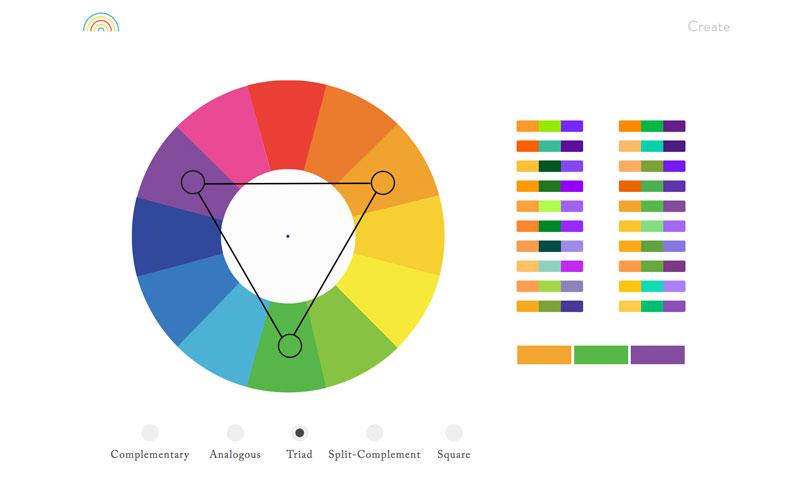
[Color] Color Supply – 色相環を使ったカラーパレットのシミュレーター
色選びのお供、色相環を使ったカラーパレットのシミュレーターです。この手のツールによくある、カラースキームを選んでパレット生成するという機能に加え、イラストやテクスチャを使った簡単な作例生成まで行える点が特徴です。まずは用意されている5つのカラースキームから好きなものを選びましょう。Complementaryは対面にある色(補色色相)、Analogousは隣り合う色(類似色相)、Triadは正三角形、Split-Complementは二等辺三角形(分裂補色)、Squareは四角形の配色となります。次に色相環の中から基調とする色を選択します。するとカラースキームに沿ったカラーパレットが生成され、色相環の下にはイラストとテクスチャで作例を表示してくれます。またカラーコードの生成や、グラデーションを使った例も作ってくれます。選んだ色を使ってどんな雰囲気になるのかすぐに確認できる点がとってもナイスです。