[UI Design] Device Metrics – モバイル端末のディスプレイ仕様一覧
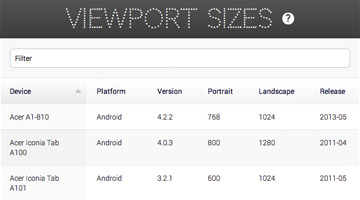
様々なモバイルデバイスのディスプレイスペックをまとめたサイト。Google DesignというGoogleオフィシャルサイト内にあるコンテンツですが、なぜかiOS系のデバイス情報もまとめられてます。興味深いのは、スマホやタブレット端末に加えてApple WatchやAndroid Wareといったウォッチ系端末の情報もあるという点。またそれぞれディスプレイの物理サイズやピクセル数に加え、dpiや縦横比などの情報もそろっており、コレ系のまとめページとしては情報量が多い方だと思います。Mobile Appやレスポンシブレイアウトのサイト制作時にとっても役に立ちそうです。