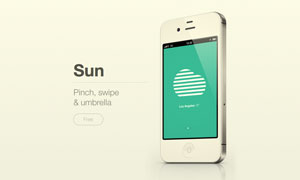
[Web App] Sun — simple weather app – シンプルな表示のiOS向け天気予報Web App
iOS向けのシンプルなウェザーアプリ。ただしローカルAppではなくWeb Appという点が興味深い。Macなどからリンク先のサイトに行くと、Appの説明と「iOS端末からここに来てネ」というメッセージがあるだけ。iOS端末から行くと「ホーム画面にブックマークしてネ」という表示に変わり、言われた通りにホーム画面に保存すると、アプリ風のアイコンとしてブックマークが保存されます。このAppのスゴいのはここからで、立ち上げるとSafari内でAppが表示されるんだけど、Safariのインターフェースは完全排除、まるで固有のアプリのように振る舞います。さらに通常通りSafariを開いてもSunの画面は出ません。これどうやってんだろなー。表示はSafariに依存してるんだろうけど画面はSarariの1タブを占有するわけでもなく、ユーザーの目には固有のアプリのように映ります。この手法ってAppleの審査を通す必要がなく、もしかしたら今後主流とは言わないまでもApp配信の1手段として広がるんじゃないかとも思えます。ただ課金モデルは組みづらいだろうけど。Appの出来そのものよりも、その仕組みがとても興味深い。