[WEB DESIGN] 100 Outstanding Login Forms – クールなログインフォームデザイン

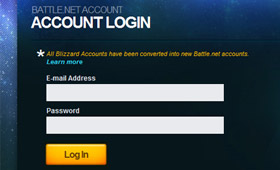
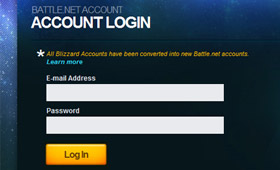
クールにデザインされたログインフォーム100個紹介。よくこれだけの数揃えましたね。数が数だけに資料的な価値もあります。「ログインフォームどうしよっかなー」という時だけでなく、単純にフォームのデザイニングの参考にもなります。それにしても最近はLightboxみたいにウィンドウ内にオーバーレイポップアップするものが多いみたいですね。

クールにデザインされたログインフォーム100個紹介。よくこれだけの数揃えましたね。数が数だけに資料的な価値もあります。「ログインフォームどうしよっかなー」という時だけでなく、単純にフォームのデザイニングの参考にもなります。それにしても最近はLightboxみたいにウィンドウ内にオーバーレイポップアップするものが多いみたいですね。

知っておいて損はない、ウェブデベロッパーのための150のテクニック。150という数がスゴいですが、実際この記事ハンパないっす。1記事内の量がスゴいので決して見やすい内容というわけではありませんが、フォント関係、フォーム関係、Lightbox亜種、CSSを使ったTips、JSを使ったTips、スライドショー、表の表現、入力補助、CSSボタン制作のTipsなどなど、ジャンルを問わず盛りだくさんの内容です。全部確認せずとも、斜め読みしてるだけでイイのが見つかりそうな感じ。ウェブデザイナーやコーダーの人にオススメです。

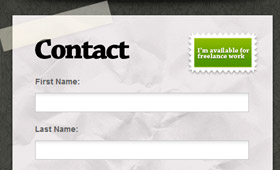
フォームをデザインする上で役立つTipsが紹介されてます。HTMLマークアップ、Javascriptを使ったフォームフォーカス、ポップアップするToolTip、クールなチェックボックス、イメージを使ったリッチな見せ方などなど、デザイナーやコーダーの人にオススメな内容。かっこいいフォームが作れると、なんだか仕事のできるデザイナーって感じがします。俺はわりとそこんとこサボり気味ですが。

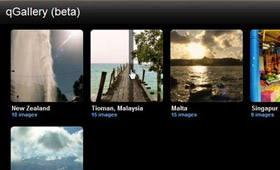
スタイリッシュにデザインされた入力フォーム作例がまとめられた記事。どれもなかなか手が込んでます。ブログのコメント欄など、フォームまでちゃんとデザインされたサイトってなんだか好印象です。バックグラウンドに一手間加えるだけでも印象が変わりますね。

入力フォーム関係のクールな装飾方法や、Javascriptを使った機能拡張についてまとめられています。フォームってわりと味気ない印象になってしまいがちなウェブパーツですが、だからこそそこをウマい感じに装飾できたり、便利に付けるようにカスタマイズするとかっこイイですよね。jQuery Timepickrあたり見せ方がとってもイカす。