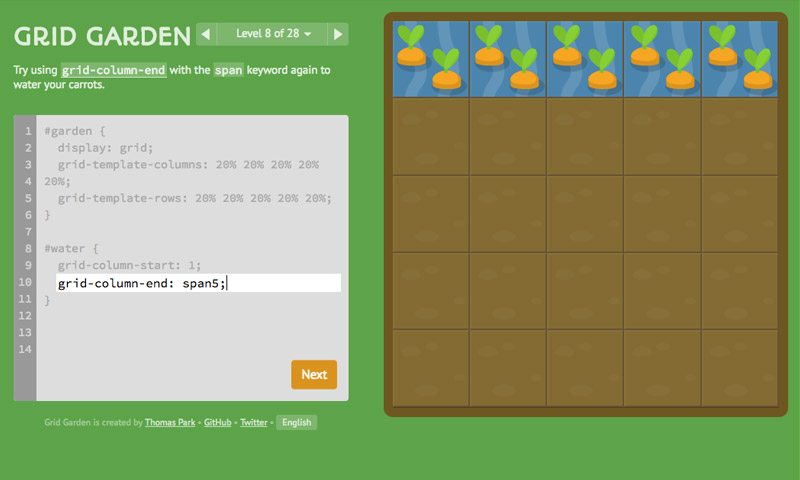
[CSS] Grid Garden – CSS Grid Layoutの仕組みを学べるコンテンツ
CSSを使ってグリッドレイアウトを行うCSS Grid Layoutの仕組みを、基本から応用まで順を追って学ぶ事のできるコンテンツ。このCSS Grid Layoutは「display: grid;」を使って行う新しいレイアウト手法なんだけど、格子状に区切って長方形をそれぞれ長さを決めつつ並べていくというもので、懐かしのTableレイアウトにちょっと近い印象を受けました。しかしまぁアレですな、「やっとFlexboxレイアウトを覚えたところでまた次の手法かよふじこふじこ」的な感じはありますな。けど新らしいものは否応なしに覚えていかないといけない業界ですもんね仕方ないですよね。思い起こせばTable→Float→Flexboxとレイアウトに使うタグって色々ありましたよね・・・。
ちなみにSafariはこのdisplay: grid;をまだサポートしていないので、このコンテンツ自体表示できません。Chromeあたりでお試しください。