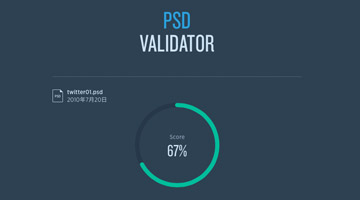
[Photoshop] PSD Validator – PSDのバリデーター
PSDファイルのバリデートをしてくれるオンラインツール。サイト内にPSDファイルを放り込むだけでチェックしてくれます。「PSDでバリデーションってなんじゃい?」と思ったんですが、まぁようするにレイヤー名とかレイヤーグループに名前付いてるかとか、グリッド引いてあるかとか、非表示になってるレイヤーに無駄にデカい画像が入ったままになってるか、ソレ系のツッコみをしてくれるツールです。1人でデザイン物作ってるならそのへん特に気にする必要もないかもしれないけど、チームで仕事してる場合にはそのへん丁寧に仕事した方が結局は効率イイですからね。便利なんだけどある程度大きいファイルサイズだとバリデートしてくれないようです。そこだけちょっと残念。