[CSS3] 10 Examples Of Futuristic CSS3 Techniques – CSS3を使ったクールな表現

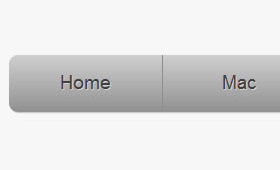
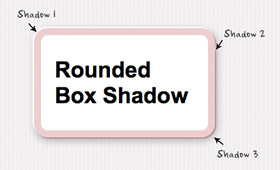
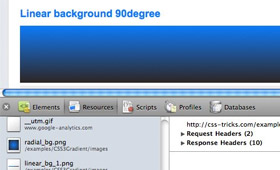
CSS3を使ったクールなテクニックをまとめた記事。グラデーションを使ったボックス表現、RGBAを使った汎用的なボタン、ロテーションやボックス要素へのドロップシャドウを使ったフォトフレーム、CSS3で装飾するウェブフォームやドロップダウンメニュー、テキストを活かしたタイポグラフィーなどが紹介されてます。実際テキストシャドウはすでに多く使われてるし、CSS3も実用段階に入りつつあるんだな、とか思います。