[CSS3] 50 Awesome Animations made with CSS3 – CSS3を使ったアニメーションまとめ

CSS3を使ったアニメーション作例のまとめ記事。CSS3だけで作られたものもあれば、jQueryなどのJavascriptを併用して作られたものもあります。ちょっとした動きであればCSSだけで記述できというのがナイスですね。ぼちぼちこの手の作例も多く見られるようになりました。あー勉強しなきゃな。

CSS3を使ったアニメーション作例のまとめ記事。CSS3だけで作られたものもあれば、jQueryなどのJavascriptを併用して作られたものもあります。ちょっとした動きであればCSSだけで記述できというのがナイスですね。ぼちぼちこの手の作例も多く見られるようになりました。あー勉強しなきゃな。

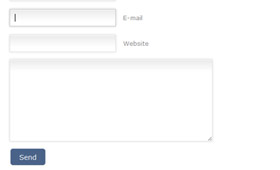
一般的なメールフォームを、CSS3を使って装飾した作例。デモページはこちら。ソースもダウンロードできます。作業の流れとして、まずはCSS2.1レベルでコーディングしてから、その後でCSS3独自のプロパティを追加していきます(Step3から)。例えばボックスシャドウ、グラデーションなどがそれ。そして最後に、CSS3未サポートのブラウザ用に画像切り出しなどを行っています。「レガシーブラウザ使う奴が悪いんだYO!」という乱暴な事はせず、仕上げの作業が丁寧な点が素晴らしい。

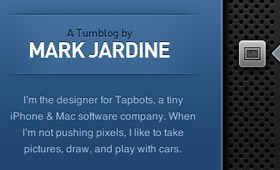
CSS3のtext-shadowプロパティを使って美しくデザインされたサイトのまとめ記事。Safariではかなり以前のバージョンからすでに実装されていたので、CSS3の新しい機能の中ではわりとおなじみの機能ですね。このプロパティを使えば、ドロップシャドウの他にもエンボスっぽい演出もできるので、画像に頼る機会が減りそうです。MetalabとかMark Jardineあたり特に好き。

CSS3で作るドロップダウンメニュー。デモページはこちら。Javascriptは使われていないようです。必要な画像ファイルもグラデーション用のpng1枚だけ。それを縦方向に移動させる形で、グラデーションの濃淡を表現してるみたい。ボタンの角丸表現やテキストシャドウなど、CSS3の機能が多く使われているのに、CSS3をサポートしていないブラウザでもそれなりの再現度があるようで、汎用的に使えそうなコードですね。

最近急に増えてきたCSS3がらみの記事。これ系の記事って紹介内容がよくカブるんですが、いくつか見たことのない内容が入っていたので紹介。テキスト装飾に関するもの、ロテーションに関するもの、ボーダー背景に関するもの、埋め込みフォントに関するものなど、CSS3の主要な新機能と、それらを使った作例が紹介されてます。インクレディブルな感じです。

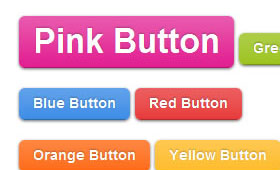
CSS3を使って表現する、新しいボタンデザインについての作例紹介記事。20の例が紹介されてますが、CSS3定番のtext-shadowを使ったドロップシャドウやエンボスデザインはもちろん、角丸やアルファチャンネル、グラデーションなどを使ったクールなボタンデザインの作例と手法について学べます。画像を使わない汎用的なボタンがCSSだけで描けるとなるとサイト制作の生産性が上がり、余った時間でモンハンができるというそんな流れですねコレ。

HTML5とCSS3を使った新しい表現と、そのチュートリアルを紹介した記事。この業界じゃ今現在最もホットな話題のひとつですな。「こんなタグが使えるようになるYO!」という流れの紹介記事ではなく、「この表現はこのタグを使ってやってるんDA!」的なアレです。表現主体で新しい技術を学ぶという意味ではナイスな記事。いやほんと、次から次へと学ぶ事の多い業界ですな。
Designing for the Future with HTML5+CSS3 : Tutorials and Best Practices

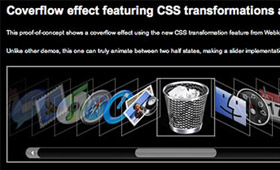
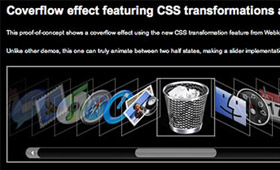
CSS3を使ってこんな事ができるよ、というよりは、このサイトのココはCSS3で表現されているよ、という形での紹介記事。例えばエンボス加工のように見えるテキストエフェクト、ボックスの角を丸くしてドロップシャドウを付ける、DVD盤が回りながら出てくる、サイト内の動きをCSS3で描画している、テキストシャドウなど、CSS3を使った様々な表現とその作例を見る事ができます。また記事下部では、どんな時にCSS3を使うべきなのかについての解説もあります。時期的になかなかホットです。