[CSS 3] Push Your Web Design Into The Future With CSS3 – CSS 3でできること

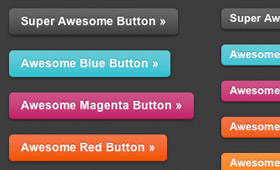
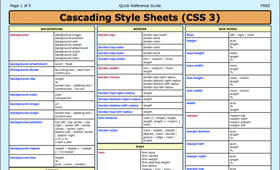
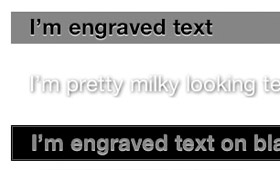
CSS 3でできるようになる、新しい表現についてまとめた記事。この手の話題に敏感な人ならすでにご存じかとは思いますが、まぁおさらいという事で。角丸DIVの描画、ボーダー部にイメージを適用、DIVボックスやテキストへのドロップシャドウ、RGBにアルファ(A)を足した表現、カスタムフォントの適用などの方法とTipsが紹介されてます。CSS3で表現の幅が広がるのは嬉しい事なんだけど、いつになったら安心して常用できるようになるんでしょうね。きっとまたIEが足を引っ張るんだろうけど。