[CSS] 4 Really Useful, Re-Useable Code Snippets from Codepen – マジで使える4つのコードスニペット
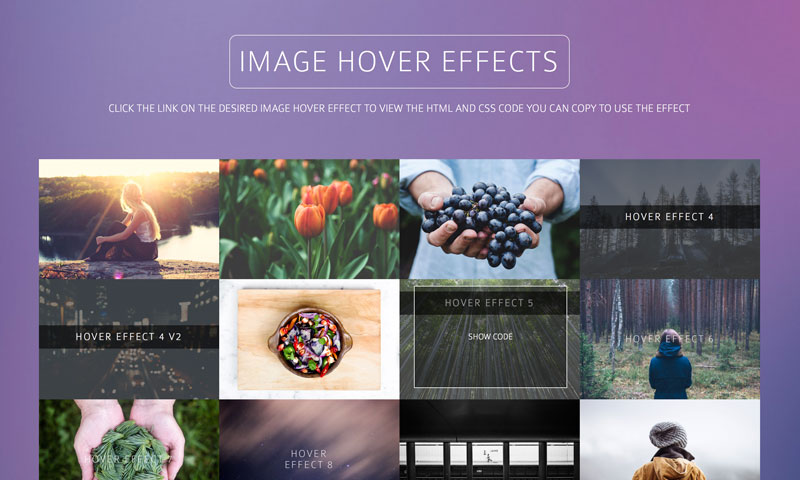
クッソ使える(このへんの訳で合ってんのかなこれ)コードスニペット4つを紹介した記事。かっちょいいローディングバー、Pure CSSなパララックスピクセル、Pure CSSなカルーセル(イメージスライダー)、マウスオーバーで拡張するフォトギャラリーの4つが紹介されています。Codepenを使って紹介されているので動作確認も導入もサクっとできそうです。JSいらずのカルーセルとかイイっすね。