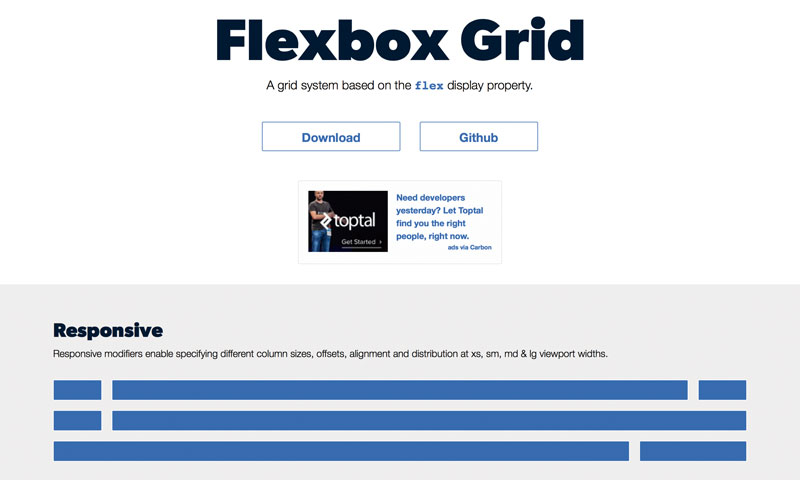
[CSS] Flexbox Grid – フレックスボックスでレイアウトされたCSSグリッドシステム
FlexboxでレイアウトされたCSSグリッドシステム。もちろんレスポンシブレイアウトにも対応してます。グリッド指定の仕組みは一般的な手法と同じなので、Bootstrapとか使った事ある人ならすぐに馴染めそうです。機能としてはオフセット指定、オートレイアウト、グリッドのネスト、横や縦方向のアライメント指定、ボックスの順番の入れ替えなどがあります。最後の機能を使うと、記述順とは逆方向にボックスを並べる事もできます。このへんFlexboxっぽい機能だなーと思いました。