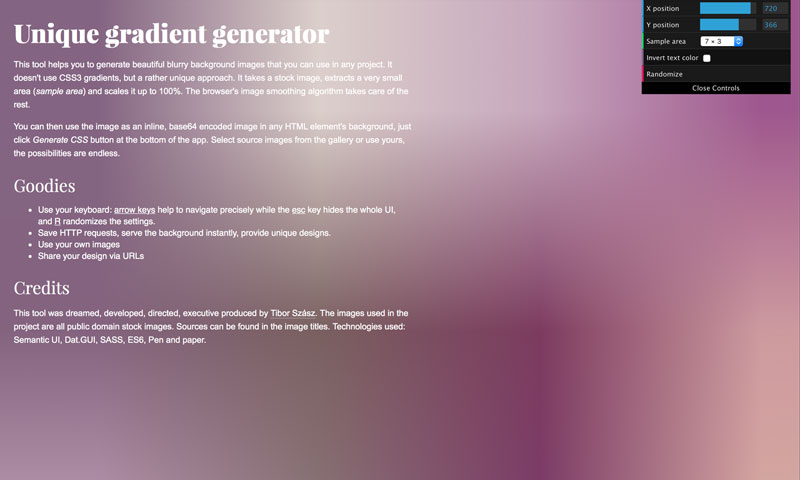
[Generator] Unique gradient generator – 画像からぼかしグラデーションを作成でき、CSSコードを取得できるジェネレーター
画像を極端に拡大する事でぼかし効果のように見せ、それをCSSコードで取得できるというジェネレーター。サイトの背景などに敷くブラーバックグラウンドなんかに使う事を目的としているようです。元となる画像は用意されているものから選ぶ事ができ、また任意の画像をアップロードすることもできます。画像の位置やサンプルするエリアの大きさは右上にあるコントロールパネルから操作でき、またショートカットとして移動に十字キーが、ランダム設定にはRのキーが割り当てられています。気に入った画像ができたらサイト右下にある「Generate CSS」からCSSのグラデーション指定を取得できます。画像部分はBase64でエンコードされているので、別途ファイルが必要になる事もありません。手軽にブラー効果の画像を使いやすい形で取得できるのが便利ですね。