[UI Design] The iOS Design Cheat Sheet – iOS 7におけるUIデザインのチートシート
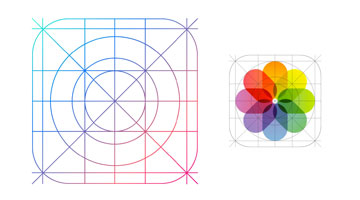
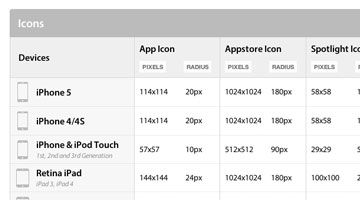
iOS 7におけるデザイン制作に役立つチートシート。まずは各種iPhoneのハードウェア詳細について。ディスプレイのサイズや解像度、色傾向の寒暖、アイコンのサイズについて紹介されてます。次にiOS 6以前と比べてアイコンのシェイプがどう変わるかについて。角丸のRがちょっと大きくなってるんスよねこれ。最後にステータスバーやタブバーなどのUIパーツのサイズについて解説されてます。7になってどこがどう変わるのか、デザイナーはどの点に注意してUI制作をすべきなのかについてひと通り学べる感じです。わたくし最初iOS 7見た時は「ううーん」って思いましたが、Beta触ってみたらわりとこれアリだな、とか思うようになりました。まぁAppによってはアイコンださかったりするんですが、そのあたりは些細な事かなと。