[Cheat Sheet] iOS and Android Design Guidelines Cheat Sheet – iOSとAndroidのガイドラインまとめ
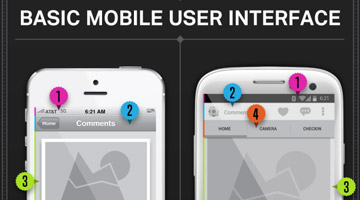
iOSとAndroidの各種インターフェースに関するガイドラインをまとめたチートシート。ここに書いてある内容はどれも純正のガイドラインに載っている類の事ではあるんだけど、iOSとAndroidそれぞれを並べて紹介している点に意味があるかと。例えばiOSでは「ナビゲーションバー」って呼ばれるものがAndroidでは「メインアクションバー」って呼ばれる等、それぞれのプラットフォームの習慣やマナーについて比較する事ができます。自分の場合Appleの犬なので仕事じゃなければAndroidなんて使う気が全く起きないんですが、そのせいもあってAndroidの事何も知らないんです。なのでこういうまとめ方はスゴく仕事に役立ちます。ナイスです。けどそろそろAndroid端末1台くらい持っておくか・・・的な感じになってきたので、HTC oneが塩漬けプランで買えるようになったら確保しとこうかなぁ、みたいなアレではあります。まぁ言うてもどうせ使わないんだろうけど。