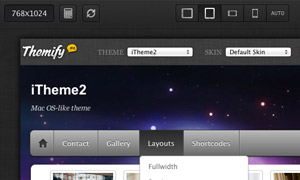
[Responsive Layout] Responsive Design Bookmarklet – レスポンシブレイアウトの確認に便利なブックマークレット
レスポンシブレイアウトの確認に便利なブックマークレット。使い方はサイト内の「RWD Bookmarklet」のリンクを、ブラウザのブックマークに放り込むだけ。後は確認したいサイトを表示させてブックマークレットを実行するだけです。ブックマークレットが実行されると、ブラウザウィンドウ上部にボタン類が出てきます。左からタブレット(1024*768pxなのでiPad準拠です)ランドスケープ、タブレットポートフォリオ、スマートフォン(これもiPhone準拠)ランドスケープ、スマートフォンポートフォリオという順にプリセットボタンが並んでます。これらを押すとブラウザウィンドウ内でサイトの表示がリサイズされ、スマートフォンなどでどのように表示されるかをシミュレートできます。このブックマークレットの素晴らしい点は、ブラウザウィンドウそのものをリサイズするのではなく、ウィンドウ内でフロート表示する点。ブラウザウィンドウの強制リサイズってなんだかイラっとしますからね。便利なので常用ブックマークレットフォルダに突っ込ませてもらいました。