[Freebie] adJelly – The ultimate social & digital ad size guide! – 各種SNSのデザインテンプレートと、サイズガイドをまとめたサイト
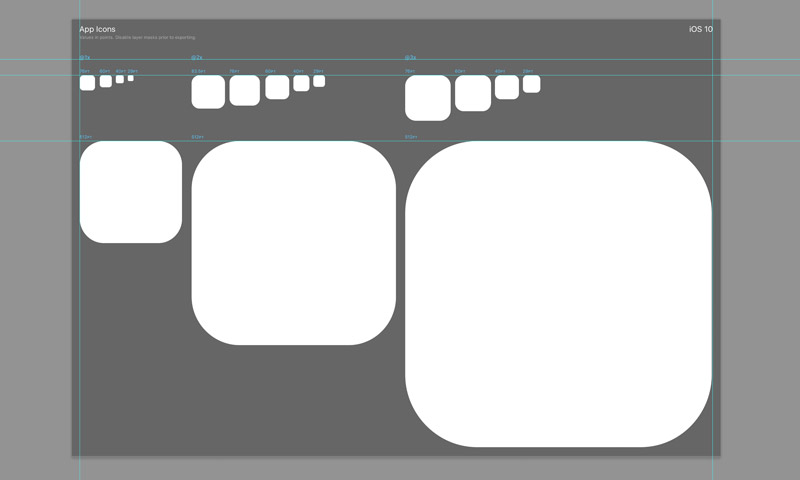
各種SNSのデザインテンプレートの配布と、それぞれのサイズガイドをまとめて紹介するサイト。テンプレートの配布だけでなく、SNSごとに細かくサイズ指定について紹介されている点が丁寧な印象です。またテンプレートはPSDとSketchの2つのフォーマットで配布されているので、Photoshop派の人もSketch派の人も使う事ができます。Facebook, Twitter, Instagram, Linkedin, Youtube, Google+, Tumblr, PInterestに対応しているので、メジャーどころは一通り押さえる事ができそうです。