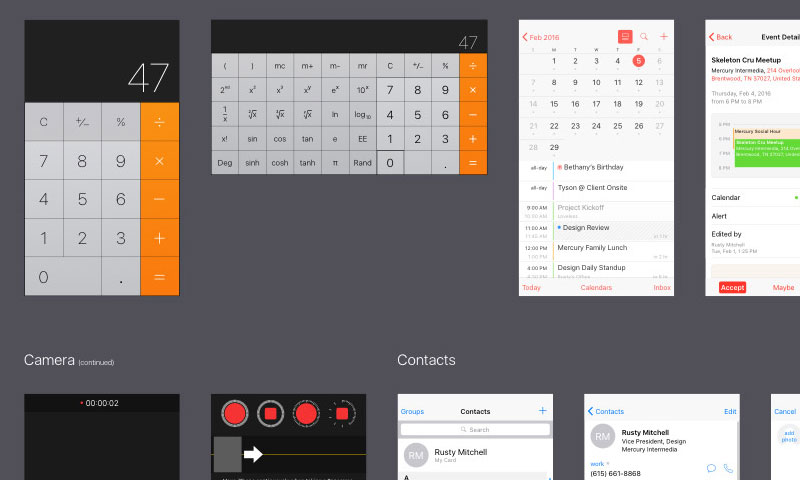
[Freebie] iOS 9.3 UI Kit Sketch Resource – iOS 9.3のSketch用UIキット
つい昨日公開になったばかりのiOS 9.3のUIキットがもう出てます。フォーマットはSketch。9.3では9.2に比べて細かいところがちょいちょい変わった程度ですが、まぁモックアップキットは最新のもの使った方がイイですしね。ちなみにNight Shiftモード使ってみましたが、アレ暖色に寄せ過ぎると視界の色が変になりますね。スライダー控えめにしといた方が良さそうです。