[Technology] Will Robots Take my Job – 自分の仕事が将来的にロボットに取って代わられるかどうかを調査できるサイト
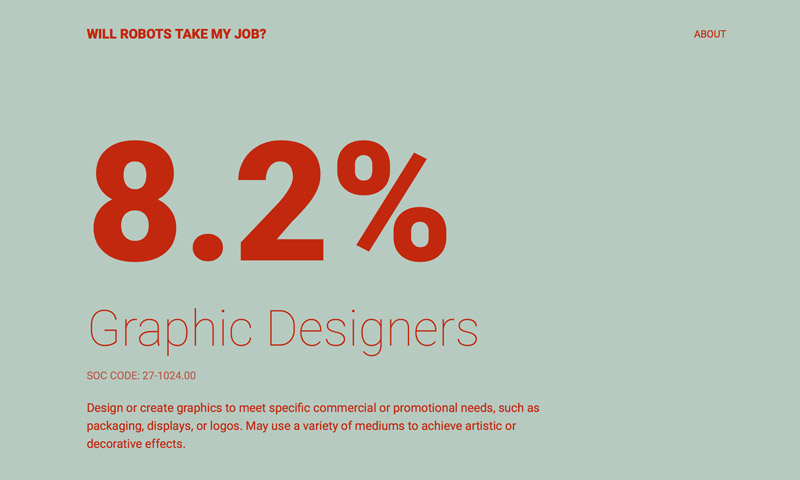
自分の仕事が将来的にロボットに取って代わられるかどうかをチェックする事のできるサイト。職種をタイプすると関連するものがサジェストされるので、近いものを選びましょう。自分の場合「Web Designer」がなかったから「Graphic Designer」を選びましたが、仕事がなくなる可能性は8.2%、まぁ大丈夫でしょうという結果でした。また併せてその職種の成長率、年での平均的な賃金、何人がその仕事に就いているのかなどの情報も得られます。ただし職種についてはそれほど詳細に用意されているわけではないようです(Web系弱い)。
ちなみに自動運転の影響をモロに受けそうなDriverとかで検索すると、98%取って代わられるという驚異的な数字が出て、さらに「You are doomed」とまで言われました。いやほんと、うかうかしてられませんな・・・。