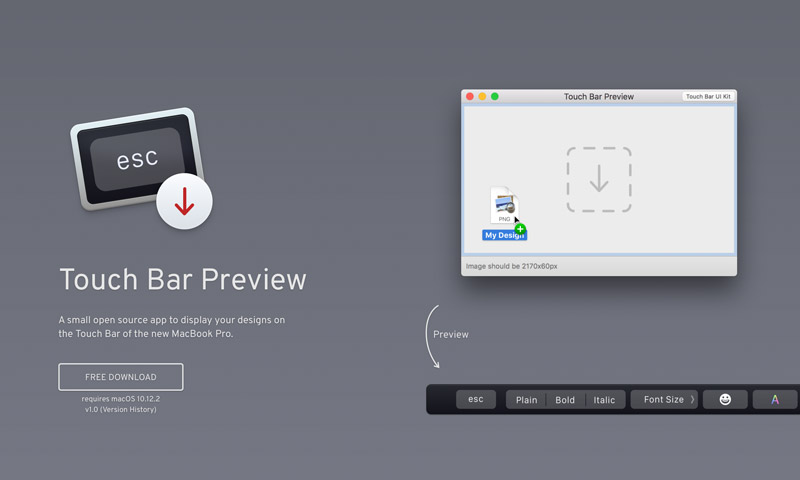
[Mac App] Touch Bar Preview – MacBook Proのタッチバーに画像を表示させるアプリケーション
MacBook Proのタッチバー、俗に言うお触りバーに画像表示させるためのアプリケーション。起動して画像ファイルを放り込むだけでお触りバーに画像表示できるようです。普通に考えればMac用AppのUIデザインする際に使えそうなんですが、ネタ用途にもバリバリ使えそうな気もします。あと他人へのイタズラとか。せっかくのお触りバーなので、意味の分かんないものを表示させてニヤニヤするのも楽しそうです。アニメGifとかイケると最高なんですけどね。