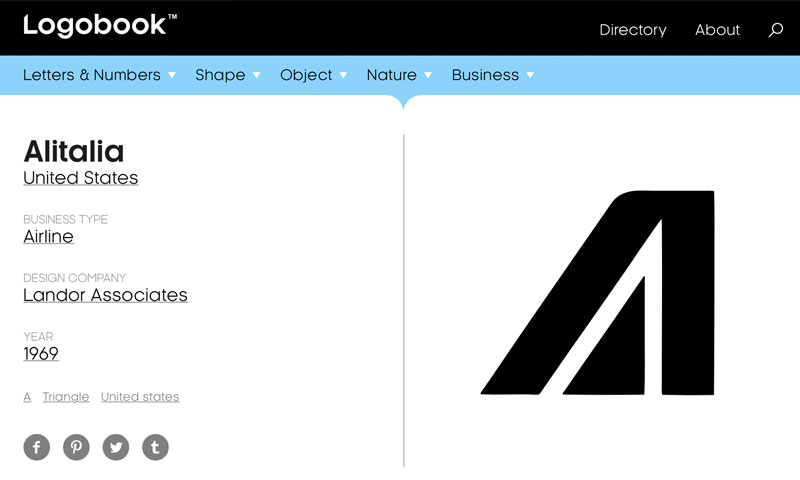
[Logo Design] Logobook – ロゴやシンボル、トレードマークのデザインギャラリー
既存の企業ロゴや、シンボル、トレードマークの類を集めたデザインギャラリー。各ロゴは、文字ロゴ、シェイプによる属性分け、オブジェクト、自然物、ビジネスといったカテゴリで分けて紹介されており、それぞれの詳細画面に入ると、そのロゴが何のロゴであるのか、業種、デザイナー、作られた年といった情報を見る事ができます。掲載点数はかなり多く、また60年代〜80年代にかけて制作された比較的古いロゴが多いです。伝統的なロゴデザインのデータベースとしても有用なサイトといった印象。古めのロゴ大好きな人や、伝統的な手法を愛すデザイナーにオススメです。