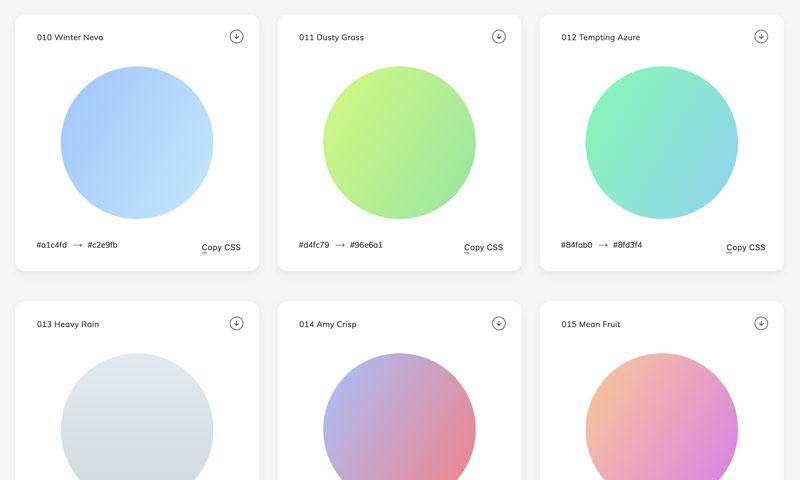
[Web Design] WebGradients – CSSで行うグラデーション指定のギャラリー
かっちょいいグラデーション指定をサクっとコピペできるサイト。各パレットの右下にある「Copy CSS」をクリックすると、グラデーション描画のためのbackground-image指定をコピーできます。後は貼り付けるだけ。簡単! また各パレットで使われている2色のHEX指定と、PNGのダウンロード機能もあります。用意されているカラーパレットも、いかにも最近な感じでオシャレな作例が多いです。2色考えるのめんどくせぇよ、とかいう乱暴なあなたに是非。