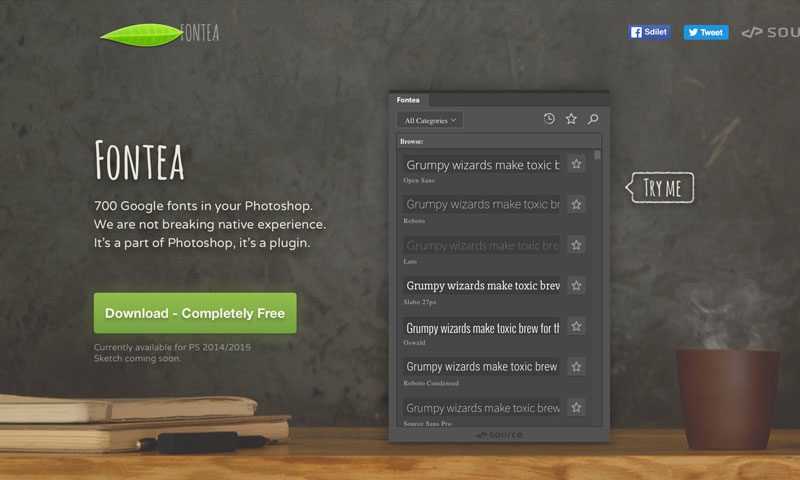
[Photoshop] Fontea – Google Fontsをフォトショップで使えるプラグイン
Google FontsをPhotoshop内で使う事ができるようになるプラグイン。インストールする事でGoogle Fontのフォントラインナップの中から任意にチョイスして使う事ができます。現在700のフォントが用意されているそうなので、いやまぁこれなかなかスゴい数ですな。カテゴリーなどから抽出する事もできるようです。しかもこれ無料で使えるようです。フォント収集癖のあるタイポおじさんに超オススメ。俺も早速入れてみます。