[PDF] Paperkit – 好みの大きさの方眼を作れるPDFジェネレーター
好みの大きさの方眼を作れるPDFジェネレーター。設定できる内容は紙のサイズ、単位(ミリ or インチ)、方眼のサイズ、用紙のマージン、ボーダーの太さと色について。結構詳細に指定する事ができます。一通り指定できたら「Download PDF」ボタンでPDFが生成でき、それをそのまま印刷すれば自家製の方眼紙ができます。いやこれイイっすね。裏紙の再利用にもナイスです。
好みの大きさの方眼を作れるPDFジェネレーター。設定できる内容は紙のサイズ、単位(ミリ or インチ)、方眼のサイズ、用紙のマージン、ボーダーの太さと色について。結構詳細に指定する事ができます。一通り指定できたら「Download PDF」ボタンでPDFが生成でき、それをそのまま印刷すれば自家製の方眼紙ができます。いやこれイイっすね。裏紙の再利用にもナイスです。

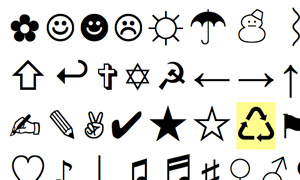
1バイト文字の特殊記号を一覧にし、かつコピペがしやすいように作られたサイト☺ ズラっと並ぶ記号は全てテキストで、クリックするだけでクリップボードにコピーされます✍ あとは貼り付けたい所にペーストするだけ✈ それだけのシンプルなサイトですが、Twitterとかで変なつぶやきしたい時なんかにイイかもしんないっす✆ ページ上部にある「As HTML」ボタンを押せば、HTMLで記述する際の文字コードを知る事もできます☭

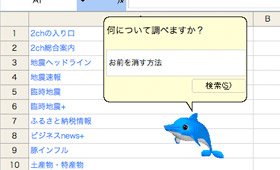
Excel風の2chブラウザー。といってもマイクロソフトではありません、マクロソフトですw いわゆるアプリ形式の2chブラウザーではなく、ブラウザから使う事のできるウェブアプリ。Sheet 3に板一覧があり、各スレに入るとちゃんとセル内に表示されるという作り込み。これなかなかスゴいっす。技術的に相当なレベルにある事と、イルカをクリックするとちゃんと「お前を消す方法」が出るあたりのギャップが素晴らしいw

グーグルで何かを検索する際に、知ってると便利な使い方5選。ここでは紹介されていないけど、他にも「link:ドメイン」で被リンク検索なんてのもありますね。こうしたオプション検索って普段あまり使う事ないけど、知ってると何かと便利な場合もありますね。
![]()
パソコン買った時にドット欠けがあるとめっちゃテンション下がりますよね。実際自分の場合は幸いにも今までに購入した液晶ディスプレイでドット欠けがあった事は1度もありませんが、以前買ったPSPでは2個も欠けてました。しかもずっと黒なら画面できるものの、ずっと赤とか緑に点灯してたので、当然「あwせdrftgyふじこ」となるわけです。このKilldeadpixel.comでは、明滅するアニメーションGifを使って死んだドットを刺激する事で直せるかもしれないというもの。表示されているウネウネしてる正方形は、ドラッグする事で動かせます。これを死んだドットのある位置にしばらく置いておくと直るかもしれない、らしいです。放置する目安は1時間。試せてないので何とも言えませんが、ドット欠けで困っている人は1度試してみるとジョリーグッドかもしれません。

これはちょっとビックリ。テキスト情報の中に画像を隠すというHTML記述のジェネレーター。やり方は簡単で、まず“Text”欄に好きなテキスト情報を入力。この際短い文章でも構いません。入力された内容は自動でリピートされます。ちなみに日本語は通りません。次に“Image URL”欄に、隠したい画像のURLを入力します。基本的にはこれだけでオッケー。オプションとして画像の色数と、画像の横幅をプルダウンから選択することもできます。一通り入力できたら、“generate”ボタンを押して完成。先ほど入力したテキストがズラっと出力されます。このテキストの適当な場所をドラッグして選択すると、その部分が画像に変わるのが分かると思います。“Command + A”(マック)や“Ctrl + A”(ウィン)でページを全選択すると画像の全体像が出てきます。generate後、“Get Code”のリンクをクリックすると、HTMLコードが表示されるので、あとはそれをどこかに貼り付ければ完成。使い道次第じゃなかなかオモしろいですね。

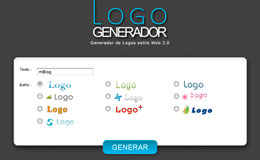
Web 2.0っぽいロゴのジェネレーターサイト。入力フォームにサイト名なんかを入力して、ロゴのテンプレートの中から好きな物のラジオボックスをチェックして“Generar”ボタンを押すだけ。ソレっぽい感じのロゴが出力されます。ロゴ画像はpng形式で出力されるので、ブログなどの素材として使えます。「どこかで見たことあるなー」といった雰囲気のロゴばかりですな。